WordPressのプラグインの中ではJetpackがとても多機能で有名ですが、そんな機能の一つにCDNを無料で利用できるサイトアクセラレーター(旧Photon)があります。以前は、この機能を使っていたのですが、オリジンサーバーからの転送量削減には威力があるものの、高層化にはあまり寄与していなかったり、Jetpackプラグインそのものが多機能であるがために少し重かったりしたので、Jetpackプラグインも含めしばらく使っていませんでした。
ネットで検索をしてみると、効果が出ている例と効果が出ていない例があります。
効果が出ている例

効果が出ていない例

サイトアクセラレーターとなった今もキャッシュされた画像を利用者からは削除できないことを問題ととらえているサイトもありました。

現在、こちらのブログでは、さくらインターネット株式会社が提供している「さくらのクラウド」の中の一機能であるウェブアクセラレーターというCDNを使っています。キャッシュを利用者から削除する機能もありますし、スピードも速いので、当面はこのままで使って行こうと思っています。
こちらで紹介しています。
【2020年1月19日公開】
WordPressのjetpackプラグインでphotonをオフにしたらアクセス件数が増加
こちらのブログではページの表示速度を少しでも上げようと思い、3週間ほど前まではjetpackプラグインのphotonという機能を有効にしていました。この機能はコンテンツデリバリーネットワーク(CDN)と言われるもので、写真などのコンテンツを高速なクラウド上のストレージにコピーして、ページを表示するときにはクラウド上のコンテンツを表示することで、表示速度を上げるという仕組みになっています。
一般にはページの表示速度が速くなった方が、閲覧する人にとっては快適になるので、検索結果の上位に表示されやすくなると言われていたので、jetpackを導入した当初からphotonはオンにして使っていました。
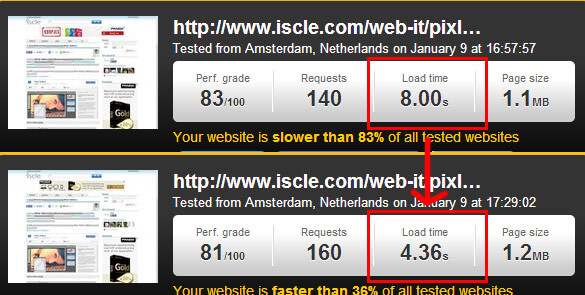
しかし、ページの表示速度を分析するサイトで測定してみると、外部のリソースの読み込みに関して、いくつかアラートが発生していることに気がつきました。プリロードしたりといった対策で回避できそうでしたが、いっそのことphotonをオフにしたらどうなるのかも気になったので、機能をオフにしてみました。
オフにした当初は特にアクセス件数が増えるでもなく減るでもなく、大きな変化は無かったのですが、3週間ほど経った最近になって、急速にアクセス件数が増えてきました。どこかの特定のページが増えているわけではなく、各ページとも満遍なく増えている様子です。
サイト全体に影響するような変更はphotonの設定くらいでしたので、このままオフにして、今後のアクセス数の変化も見ていきたいと思います。
もしかすると、検索エンジンのアルゴリズムが一時的に変化してアクセス件数が増えているだけのことかもしれません。何の要因かが分からなくなるので、設定を変えずに様子を見ることが大事だと思っています。
【2021/01/24追記】
Jetpackプラグインの扱い
削除
現時点ではJETPACKプラグイン自体を外してしまいました。JETPACKは便利な機能がたくさん含まれているのですが、有効にするとどうしても重くなってしまう傾向があり、ページを表示するまでの時間が伸びるとともに、アクセス件数が増えてくるとCPUに負荷がかかってしまいます。SNSとの連携については単機能のプラグインを利用しています。
SNSとの連携のみ利用
FacebookやTwitterなどへ、Wordpressで公開した内容を投稿する機能がJetpackにはあるのですが、この機能のみをONにして使っています。




コメント