MovableTypeではカテゴリーアーカイブや月間アーカイブなどは、それぞれ、カテゴリーごとに1ページ、月ごとに1ページという形で構成されるため、投稿量が多いブログでは、とても縦に長いページになってしまいます。
あまり長くなってしまうと、ブラウザによっては表示に時間がかかったり、最悪のケースではそのページが表示できなくなってしまいます。そんなことを防ぐためには、長くなったページを複数のページに分けなくてはいけません。
この複数のページに分ける作業を手作業で実施したら格好が悪いので、これを自動的に実施してくれるプラグインがいくつか準備されています。
このページ分割をするプラグインとして、従来は「Archive Page」というプラグインを使用していたのですが、最近、MovableTypeのログを見てみると、大量に下記のメッセージが出力されるようになってしまいました。
- ArchivePageでエラーが発生しました: Can’t use an undefined value as an ARRAY reference at [mt]/plugins/ArchivePage/ArchivePage.pl line 58.
このプラグイン、PHPなどを使うことなく、HTMLのままで動作してくれたので、手軽で非常に便利だったので使えなくなるのは残念です。そこで、このエラーメッセージを使って、そのままネットで検索をしてみました。
すると、下記のページがヒットするのですが、ここには対処法は書かれていません。
★ArchivePageでエラーが発生しました: Can’t use an undefined value as an ARRAY reference at [mt]/plugins/ArchivePage/ArchivePage.pl line 58.
どうしても対処法が判らなかったのですが、そのまま対策を検索していく中で、同等の働きをする別のプラグインを見つけることができました。それが今回紹介する「Paged Archives Plugin」です。
この「Paged Archives Plugin」ですが、外国製のプラグインになるので公式サイトの説明は英語にあってしまうのが残念です。
公式ページ:Alden Bates’ Weblog: Paged Archives Plugin
(1) ダウンロード
まずは上記のページに「How do I get it?」という章があるので、ここからダウンロードします。配布されているパッケージは、ZIPで圧縮されたものと、tar.gzで圧縮されたものの2種類です。手元のパソコンがWINDOWSの場合には、zipで圧縮されたものの方が解凍できるアーカイバがたくさんあるので便利でしょう。
(2) 解凍
ダウンロードした圧縮ファイルを解凍します。
(3) アップロード
解凍したら2つのテキストファイルと「pagedarchives.pl」というファイルが出てきます。この「pagedarchives.pl」の方をMoivableTypeのPluginsフォルダの直下にFTPソフトを使ってアップロードします。
(4) ArchivesPageの削除 (使っていた場合は・・・)
もしも、ArchivePageプラグインを使っていた場合はこの時点でFTPソフトを使って削除しておくと良いでしょう。今回紹介するプラグインとの共存はうまくできないようです。
(5) 管理ページで設定
MovableTypeの管理ページでPluginの一覧を開きます。システム単位でPluginの一覧を出し設定する画面とブログ単位でPluginの一覧を出し設定する画面の二つがありますので、両方とも出して、設定をします。ここでの設定項目は2つです。
1つは1ページのエントリーの数をいくつかにするかという設定です。今まで使っていた「ArchivePage」プラグインではアーカイブページごとに何個のエントリーで1ページを構成するかを設定できたのですが、この「Paged Archives Plugin」では一律の設定になります。グーグルなどでは1ページに100個以上のリンクがあるとリンクを認識しなくなるというのをどこかで読んだことがあったので、今回は「50」と設定しておきました。
そしてもう一つの設定は分割ページのファイル名命名法をどうするかというチェックボックスになります。チェックボックスをオフにすると、2.html,3.htmlといった感じで命名されますが、このチェックボックスをオンにすると、もしも1ページ目がindex>htmlであれば、「index2.html」、「index3.html」といった形で命名されるようになります。私はチェックボックスをオンにしておきました。
(6) テンプレートの編集(タグの挿入)
分割したいテンプレート(カテゴリーアーカイブのテンプレートと日付カーかイブのテンプレート)を編集します。
まずは、以下のタグを挿入する。(以下、<>を倍角文字にしていますのでコピーする場合には半角に訂正をお願いします)
<MTPAEntry>を<MTEntries>の直後に挿入
<MTPAEnd>を</MTEntries>の直後に挿入
ここで、後者は「/MTEntries」の前に入れたくなってしまうのですが、正解は「直後」です。
(7) テンプレートの編集(ページ移動のナビゲーション挿入)
分割したアーカイブページでページ間を移動するためのナビゲーションをするためのタグを挿入する。
<MTPAIfMultiplePages>
<”paged-archives”><MTPAPageList></p>
</MTPAIfMultiplePages>
また、下記のタグも上記の下に入れておきました。(Another side of Ictao+Fic | Paged archives plug-in)
<blockquote>
<MTPCIfMultiplePages>
<p class=”page-navigation”><MTPCPreviousPage text=”« 前のページ” show=”1″> |
<MTPCPageNum>ページ目/全<MTPCPageCount>ページ | <MTPCNextPage text=”次のページ »” show=”1″></p>
</MTPCIfMultiplePages>
</blockquote>
ArchivePageプラグインを使っていた場合には、このときのページナビゲーションを削除しておきましょう。
(8) スタイルシートの編集
スタイルシートに下記のソースを加えます。この修正を加えると、ページ移動のナビゲーションの数字のまわりが囲まれて格好が良くなります。(カテゴリーのナビ部分 CSSを用いて枠線を作る (情報考察サイト ブームラボ))
.paged-archives a, .paged-archives a:visited{
padding: 0 5px;
border: 1px solid #cccccc;
text-decoration: none;
color: #000066;
}
.paged-archives b{
padding: 0 5px;
border: 1px solid #cccccc;
text-decoration: none;
color: #000066;
background-color: #dae0e6;
}
(9)再構築
関係のアーカイブページを全て再構築します。
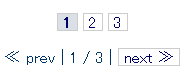
これだけの作業でうまくページナビゲーションがアーカイブページに表示されて、ページも分割されページ間の移動もできるようになっているはずです。確認してみてください。私の場合は下記のように表示されるように手を加えました。





コメント